
안녕하세요. 궁금한 것들을 기록하는 시월입니다. 요즘 내가 그린 그림이나 ai로 생성한 그림들을 팔아 돈을 벌 수 있는 스톡 사이트들이 많이 있는데요. 저도 올해 초에 미리캔버스 기여자로 가입하고 소소하게 스톡 요소들을 판매하고 있습니다. 아직 수익이 작고 귀여워서(?) 정산은 받지 못했지만 ㅎㅎ 열심히 해보고 있습니다.
지난 글에 이어서 오늘은 미리캔버스 요소 업로드를 처음 하시는 분들이 흔하게 겪는 거부 사유 중 하나인 요소 이미지 크롭에 대한 이야기를 해보려고 합니다. 미리 캔버스에 제출하는 그림들은 대지 사이즈가 요소에 딱 맞아야 하는데요. 이는 쉽게 말해 제출하는 그림의 위, 아래와 양 옆(좌, 우)이 캔버스에 딱 들어맞아야 한다는 것입니다. 필요 없는 여백을 잘라내고 제출하라는 거죠! 요소 그리기를 다 한 후 이 작업을 반드시 하시고 제출해야 거부를 피할 수 있으니 꼭 따라해주세요.
일러스트레이터 프로그램으로 요소 이미지 크롭하기
1. 일러스트레이터 프로그램에서 이미지 크롭해야 하는 파일을 열어줍니다.
먼저 일러스트레이터를 켜고 이미지 크롭을 원하는 파일을 열어줍니다. 또는 일러에서 그렸다면 그 작업물을 모두 완성한 후에 아래 작업을 진행해주시면 됩니다. 아래 사진은 제가 예를 들어 그린 그림이며 그림을 모두 완성했다고 가정했을때의 모습을 캡쳐한 것 입니다. 집을 대충 도형을 이용해 그려봤어요.

2. 불러온 이미지 또는 완성한 그림 이미지를 전체 선택해 주세요.
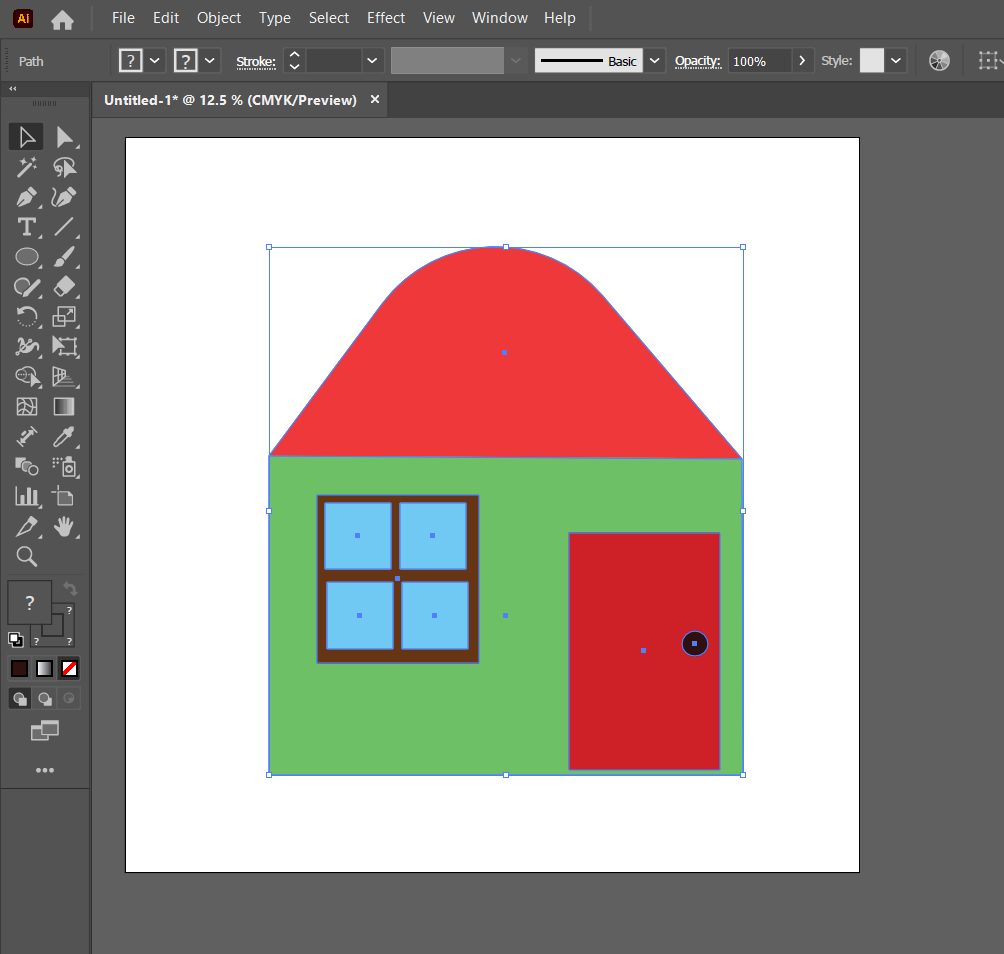
이미지 선택 방법은 마우스로 드래그를 해서 전체 선택을 할 수도 있고 Ctrl+A 단축키를 이용해 전체 선택을 할 수 있어요. 이미지를 선택하면 아래 사진처럼 선택한 오브젝트에 파란 선이 생깁니다.

3. Object → Artboards → Fit to Selected Art 순서로 클릭 및 실행
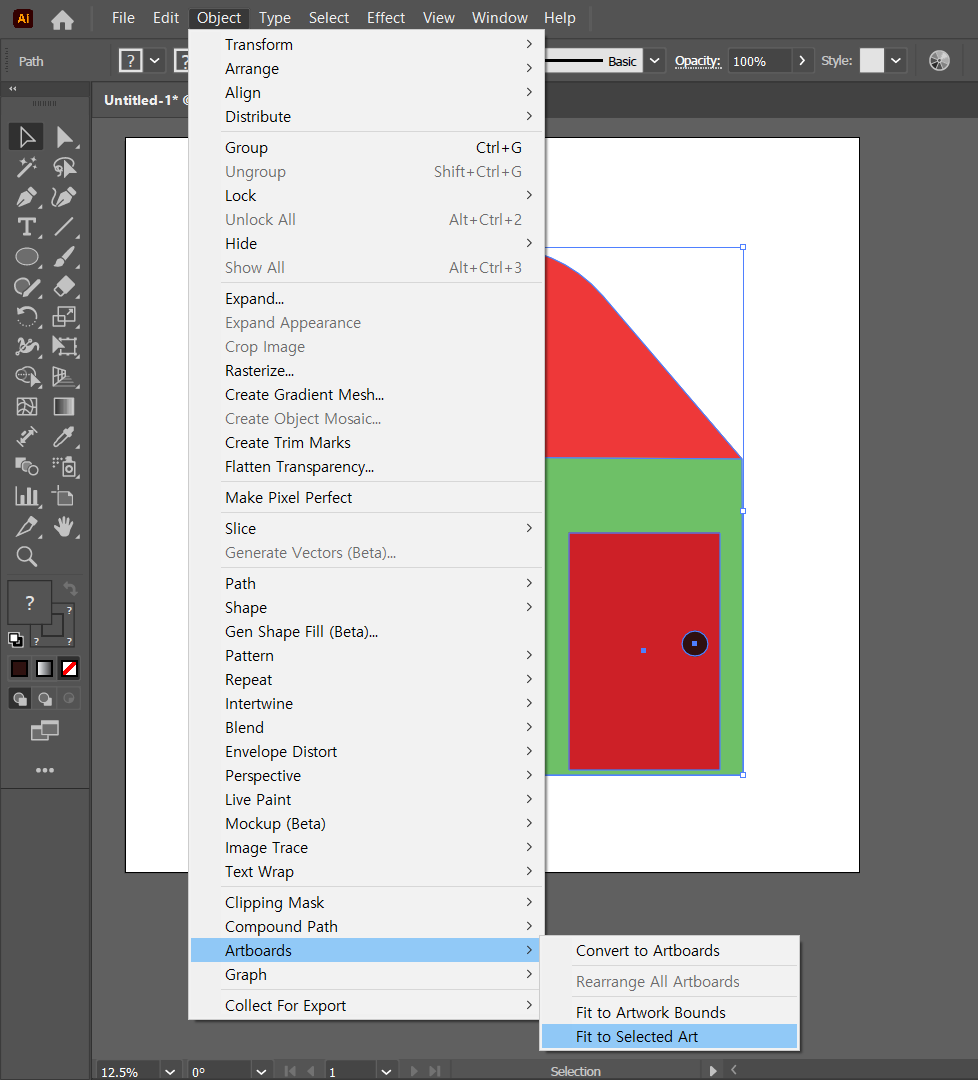
다음으로는 아래 화면에 진하게+파랗게 표시된 것과 같이 Object → Artboards → Fit to Selected Art 를 순서대로 클릭해 실행하면 됩니다. 이때 오브젝트를(이미지) 제대로 전체 선택하지 않았거나 나눠져 있다면 Fit to Selected Art 가 비활성화 될 수 있습니다. 그렇다면 선택이 잘못된 것이니 다시 오브젝트 전체 선택 부분부터 재확인하시고 진행하시면 됩니다.

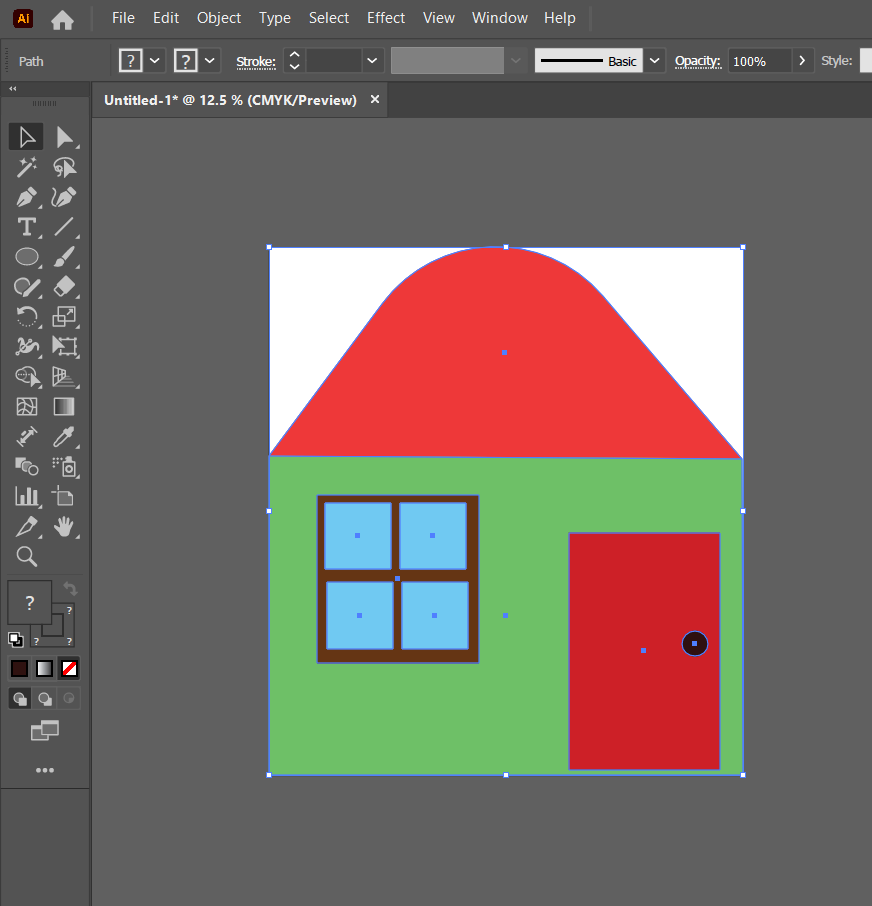
위에 설명한 순서대로 진행 후 실행했다면 아래 화면 속 집 이미지와 같이 양 옆과 위 아래가 딱 아트보드에 맞게 크롭됩니다. 첫 번째 화면에서는 아트보드(캔버스)의 흰 부분이 많았는데 아래 화면에서의 집 그림에는 불필요한 여백이 없게 설정됩니다.

이렇게 크롭 작업이 끝났다면 svg요소로 저장해 요소 제출을 하면 완성입니다. 간단하지만 꼭 해야 하는 작업이니 잊지 마세요. 한 가지 확인할 것은 그린 그림이 미리캔버스가 요구하는 이미지 사이즈보다 커야하니 그림을 그리실 때는 규격보다 조금 큰 캔버스에 그리는 것이 편합니다. 이미지 크롭 작업을 한 결과물이 제출 규격 사이즈보다 커야하기 때문입니다. 규격에 맞지 않는 이미지는 제출 단계에서 거부될 수 있으니 꼭 확인해주세요!
아래는 미리캔버스에서 요소 승인 거부됐던 제 경험들을 가지고 몇 가지 거부 사유들을 살펴봤습니다. 기여자 초보분들을 아래 글 읽어보시면 초반에 하실 수 있는 실수들을 막는데 작은 도움이 될 수 있을거에요. 다음에 또 좋은 꿀팁으로 돌아올게요!
미리캔버스 기여자 요소 승인 거부 이유 살펴보기(대지 크롭, 요소 객체화)
안녕하세요. 궁금한 것들을 기록하고 배우는 시월입니다. 오늘은 어제 글에 이어서 미리 캔버스 기여자에 요소를 올렸다가 승인 거부된 사유에 대해 이야기 해보려고 합니다. 제가 직접 그려서
oct-10.tistory.com
'알아두면 쓸데있는' 카테고리의 다른 글
| 보약 부럽지 않는 제철 굴. 궁합인 재료는? 섭취하면 안되는 사람은? 굴 얼렸다 먹어도 될까? (0) | 2024.11.14 |
|---|---|
| 툴디 크리에이터 실버브러시 업그레이드 방법/ 정산 기준/ 작고 귀여운 수익 인증 (0) | 2024.11.13 |
| 미리캔버스 기여자 요소 승인 거부 이유 살펴보기(대지 크롭, 요소 객체화) (0) | 2024.11.08 |
| 미리캔버스 기여자 '직접 그린 요소 690개'로 얻은 수익 공개(스톡 판매 후기) (0) | 2024.11.07 |
| 2025년 몰스킨 데일리 날짜형 12개월 하드커버 포켓 사이즈 블랙. 가격 내지 구성 리뷰(2024 스타벅스 다이어리와 크기 비교) (0) | 2024.10.28 |



